Método 2:
Veja o passo a passo de como adicionar um botão que levará seu cliente direto para a página de pagamento.
Dessa forma você poderá adicionar um botão por um módulo.
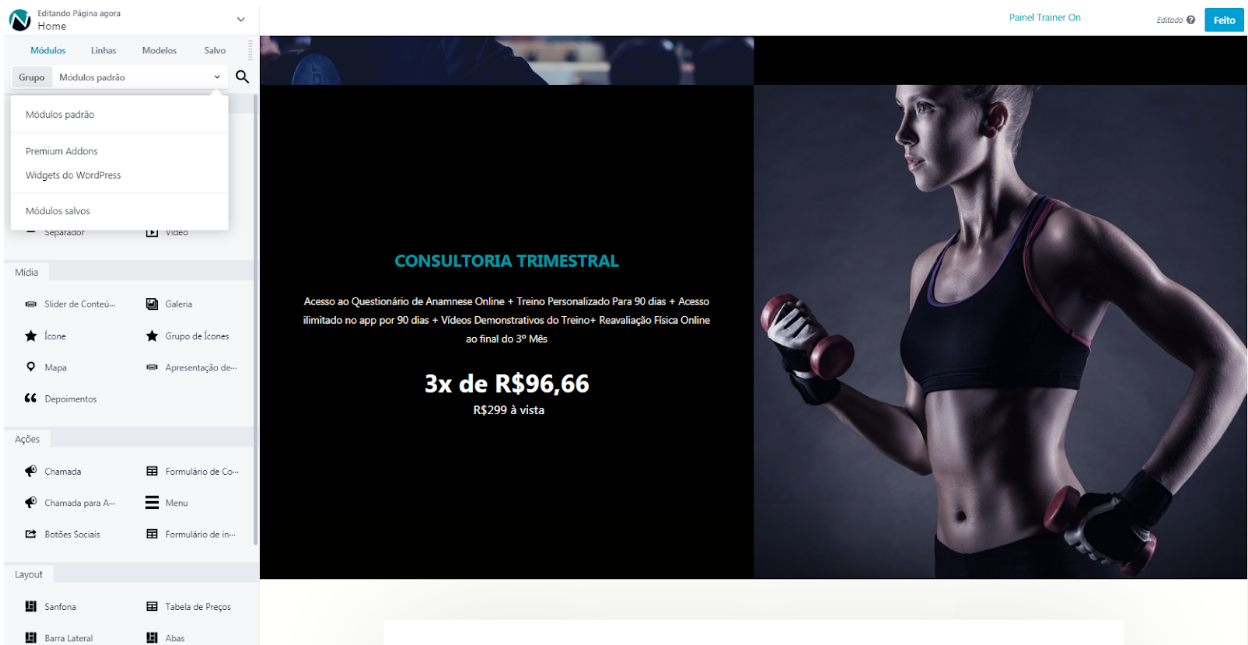
No menu lateral clique no Menu “Grupos - Módulos padrão”.
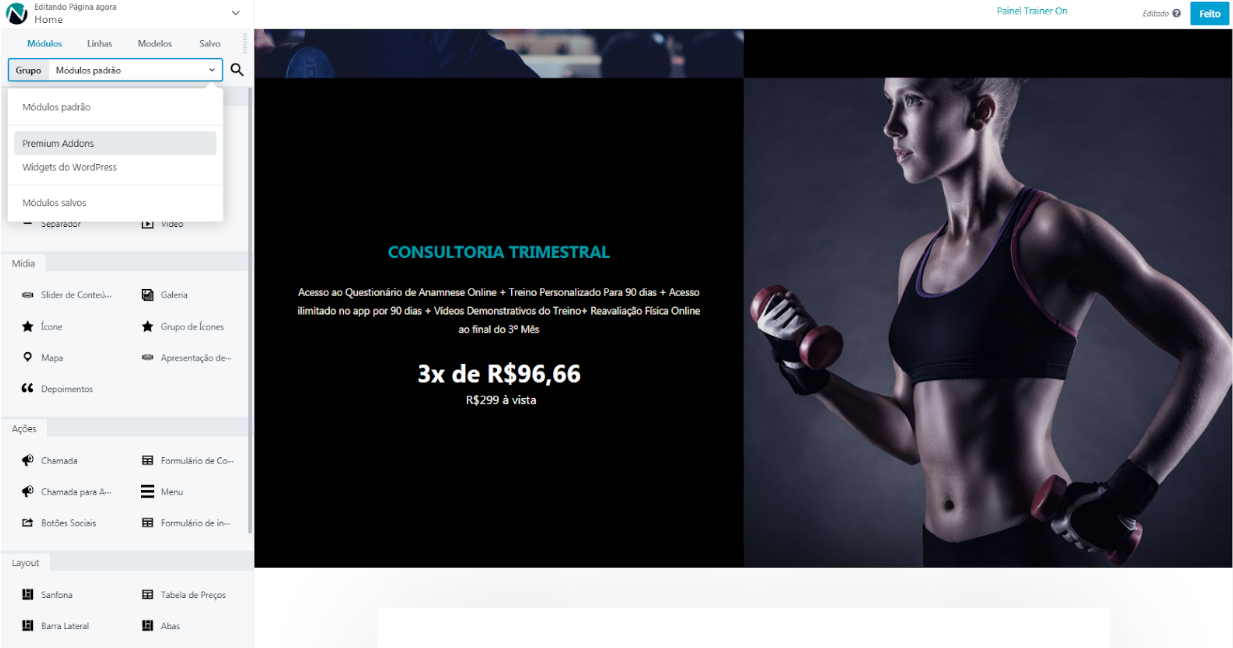
Em seguida selecione a opção “Premium Addons”.
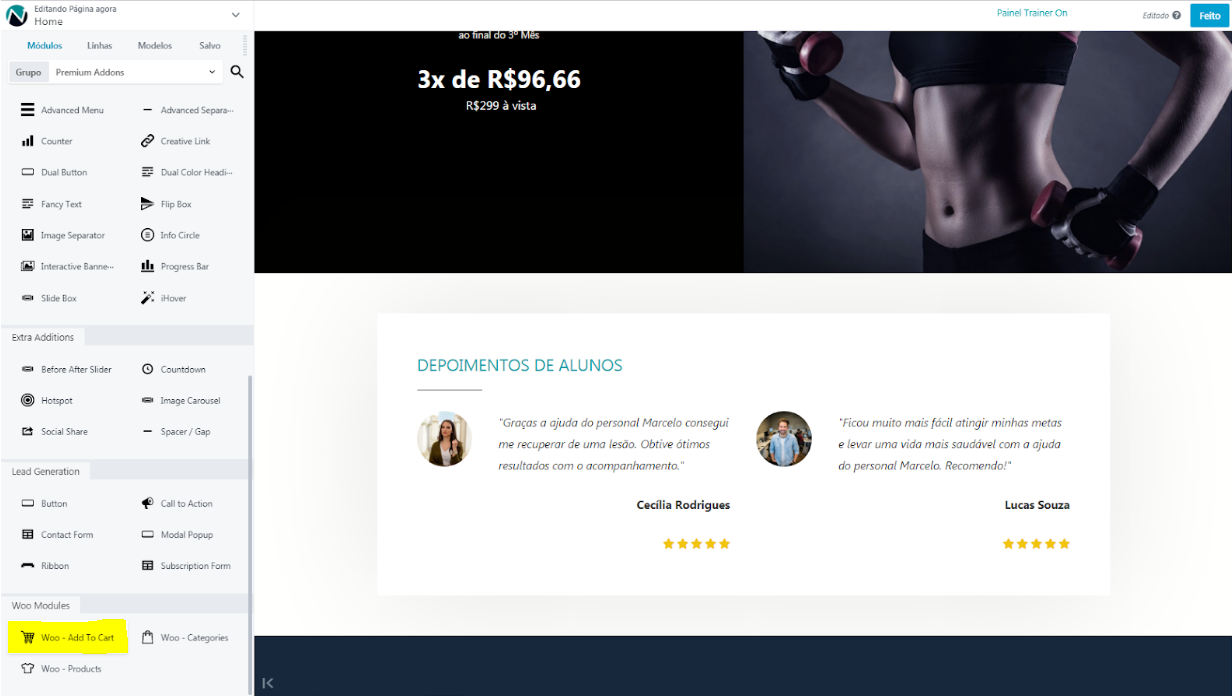
Role as opções até o final e selecione o botão “Woo - Add to Cart”, com o ícone de carrinho de compras.
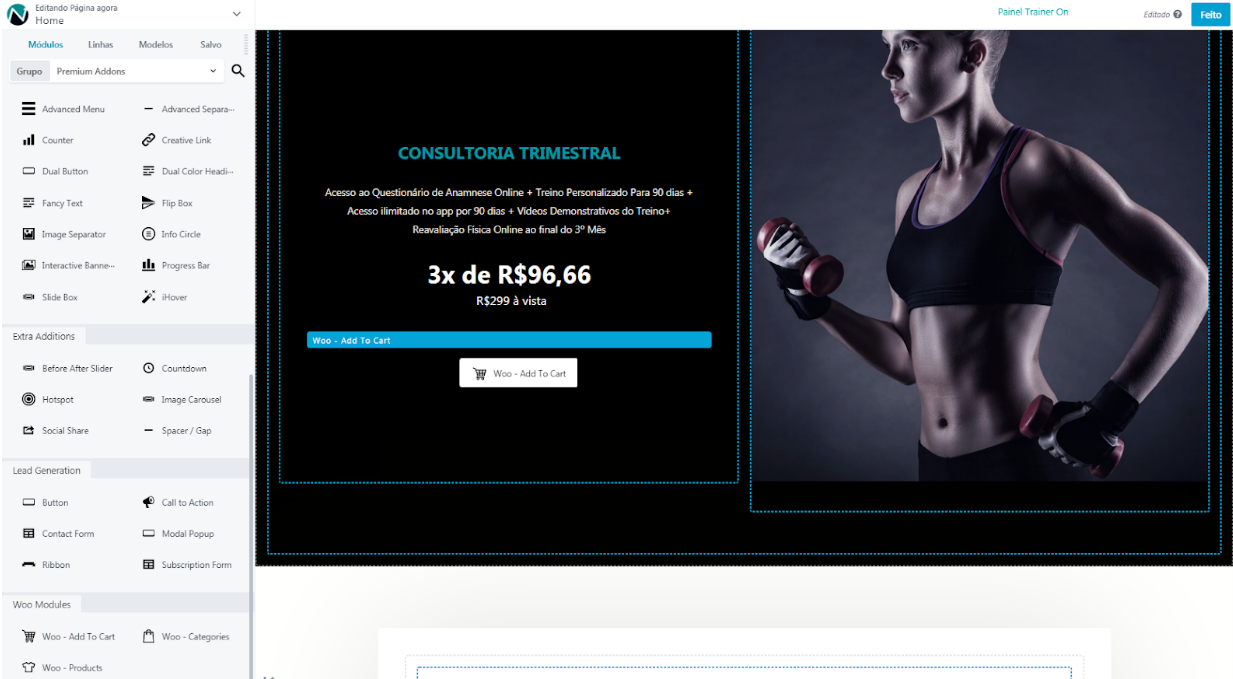
Em seguida selecione o botão “Woo-Add To Cart” e arraste para onde deseja colocá-lo no layout do seu site.
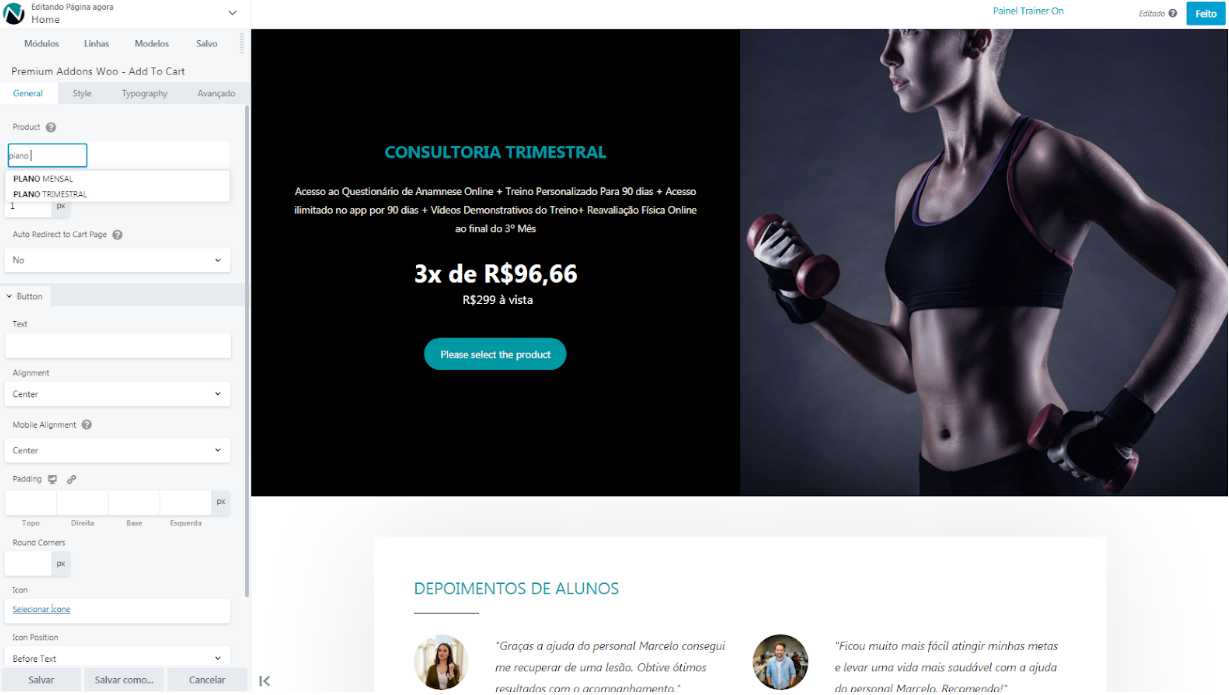
Clique no botão. No menu lateral você terá as opções de personalização.
Escreva no campo “Product”, o nome do produto que você criou. E selecione o que deseja para o botão.
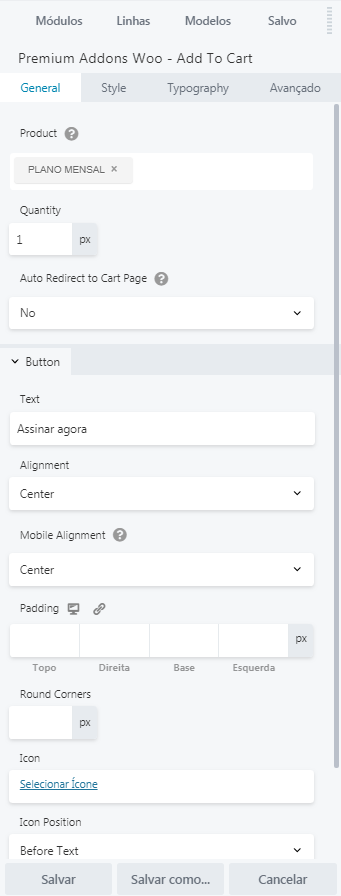
Escreva no campo “Text” o texto que deseja que apareça no botão.
Na opção Style você poderá alterar a cor e formato do botão. Em Typography poderá alterar a fonte, tamanho e cor.
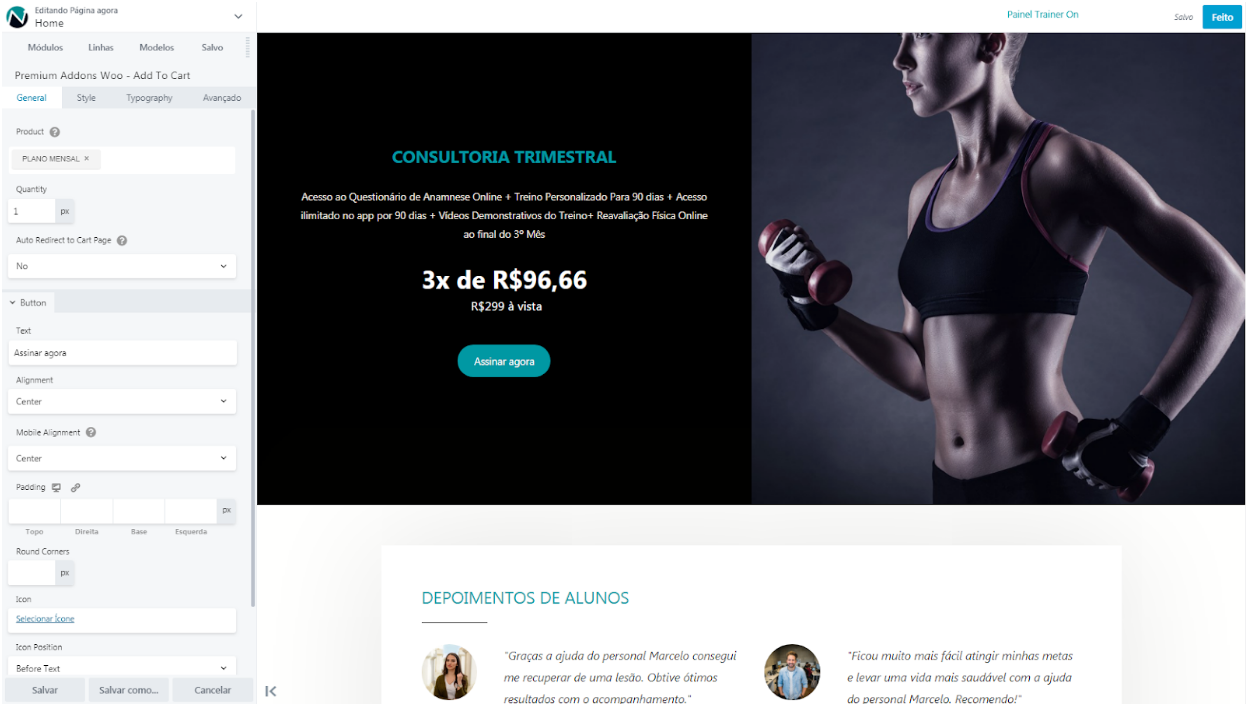
Em seguida clique no botão “Salvar”.
Dessa forma, quando seu cliente clicar no botão Assinar agora ele será direcionado diretamente para a página de pagamento/checkout.