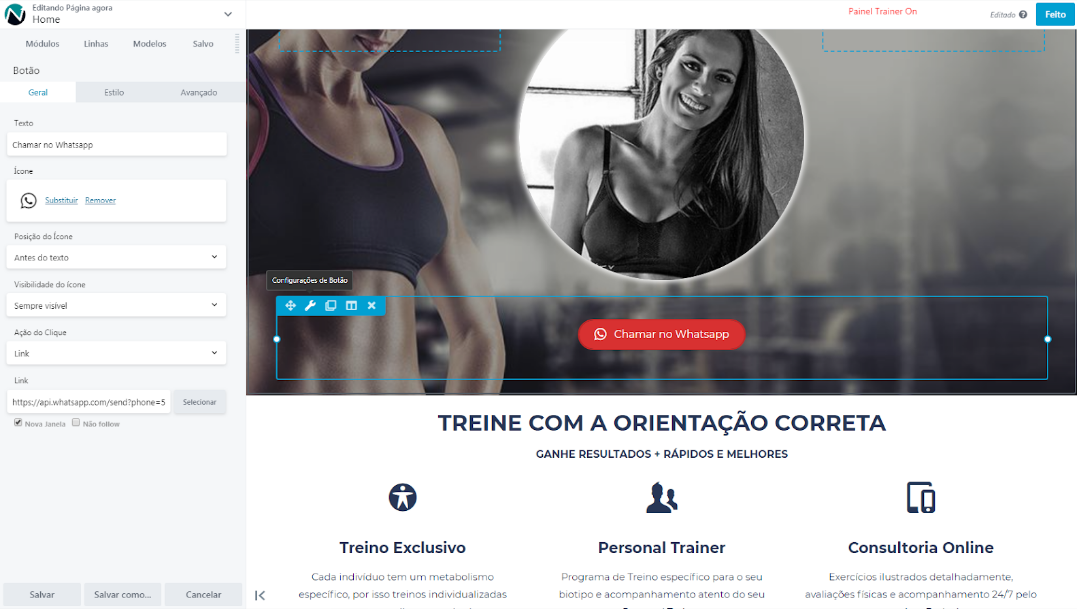
Comece clicando em cima do botão que deseja editar ou clicando no ícone de ferramenta. Você terá acesso ao menu lateral com as configurações do botão.
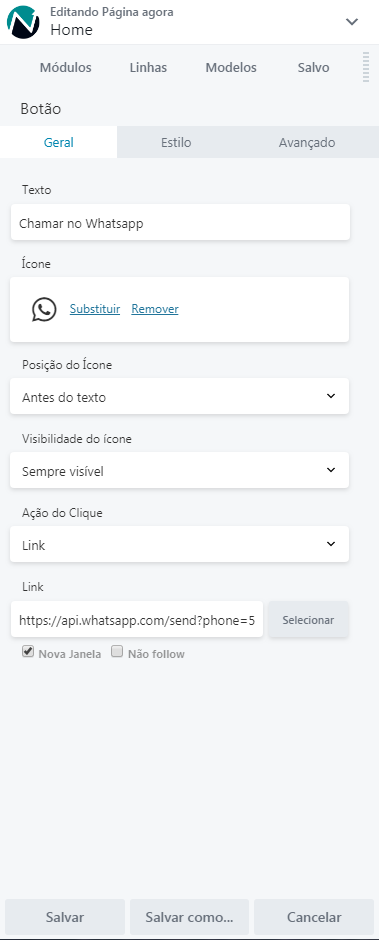
A principal configuração do botão é o link para onde ele vai apontar. Aqui vão alguns exemplos que você poderá utilizar:
Link para Whatsapp: https://api.whatsapp.com/send?phone=55(código de área+9+seu número)
Exemplo de link para sua loja/página com seus planos: https://personalcafe.traineron.com.br/loja/
Link para que o cliente clique e vá direto para a página de pagamento:
/checkout/?add-to-cart=780 (Este número é o ID do produto, você encontrará no painel Produtos.)
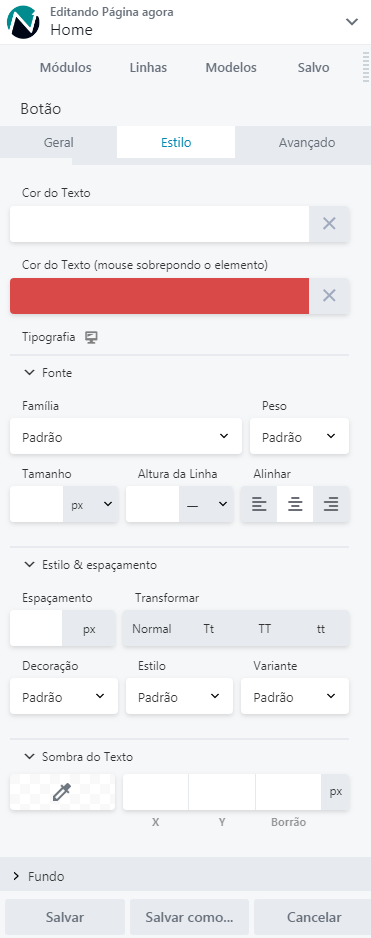
Após inserir o link desejado você poderá estilizar o botão, podendo adicionar um ícone, editando o texto, as cores e também o tamanho do botão no menu lateral. Depois é só clicar em Salvar e Depois no botão superior azul da tela - Feito -> Publicar.